今天要作的是裁切範圍
裁切範圍也包括一個很有趣的效果
就是用顏色或圖片填色的文字
先做裁切漸層文字
background:
-webkit-linear-gradient(top,#f82 0,#222 100%);
/* 單色、漸層色,也可使用圖片 */
-webkit-background-clip: text;
/* 用文字作容器裁切背景,另外也可用 border-box | padding-box | content-box */
-webkit-text-fill-color: transparent;
/* 字體填入設定的 顏色 / 圖片 */

用這效果作出的標題可減少製作圖檔及出現圖片壓縮後的雜點
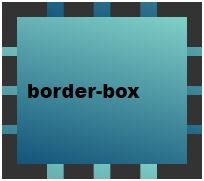
裁切範圍 : border-box | padding-box | content-box
.border-box { background-clip: border-box; }

border-box 範圍在 border 外圍
border 的粗細會影響到裁切範圍
.padding-box { background-clip: padding-box; }

padding-box 範圍在 border 之內
依外框大小決定
不管 border 粗細和內文的多少
.content-box { background-clip: content-box; }

content-box 範圍是文字框
不論外框大小
範圍就只有文字的部分
--- 明日待續。
